圖文選單
圖文選單 可以提供給 LINE 的聊天機器人使用。
尺寸固定為 2 種尺寸,分別是 2500 * 1686 或 2500 * 843(單位px)。
選單上可以建立多組按鈕區塊,根據需求自行決定按鈕區塊的位置與尺寸,每個按鈕區塊可以設定不同的行為。
行為共有 3 種類型,分別是:文字、網址、回傳資料,當用戶點選按鈕區塊時就會觸發設定的行為。
-
-
文字
-
網址
-
回傳資料回傳資料(Postback)此功能尚未對外開放。:
圖文選單的按鈕區塊若選擇此種類型,當使用者點選該區塊將會觸發 Postback 事件的起始點。 - 共有 回傳內容 與 文字內容 兩個部分,回傳內容 是指當觸發該事件後,會將其內容發送至 Postback 事件的起始點供使用;文字內容為選填,若有輸入文字內容,觸發區塊按鈕時使用者本人將會說出該內容,但需要注意此文字訊息並非說話,無法觸發接收文字事件的起始點,僅供示意用途。
-
文字
介面

初次進入圖文選單的畫面。
先選擇圖文選單要建立的機器人。
選擇好機器人後,按下 新增圖文選單。
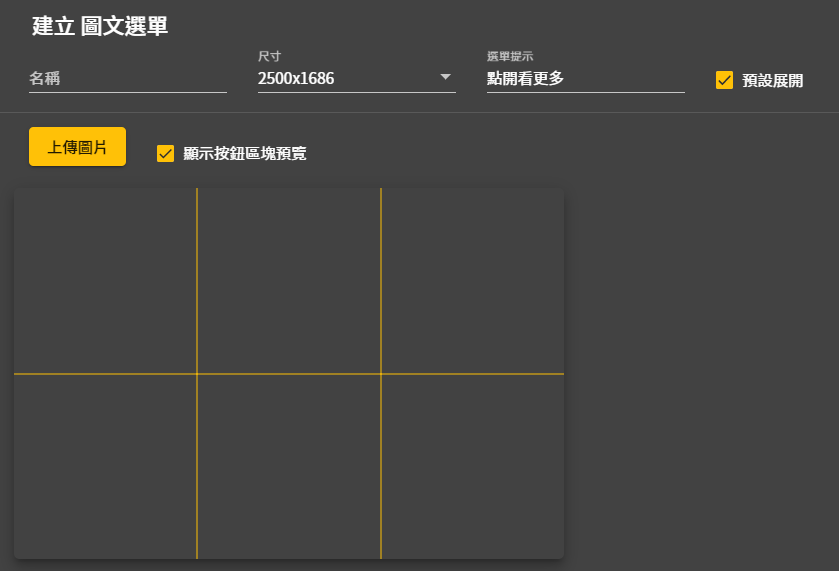
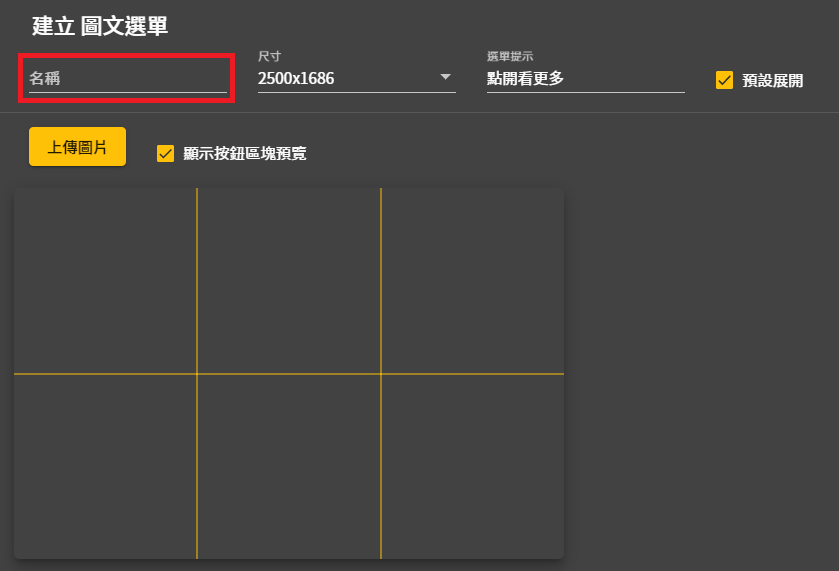
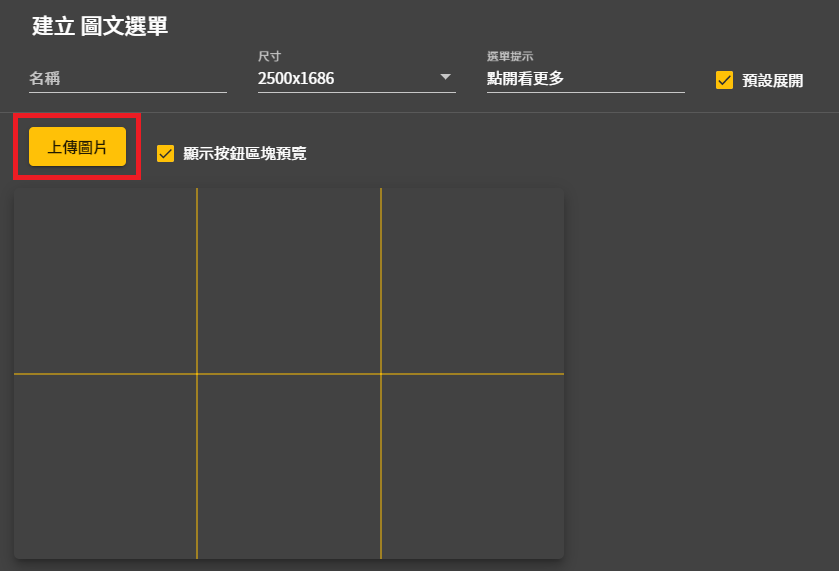
進到建立選單的介面。
選單名稱是指在 GOSU BAR 後台中顯示的名稱,用戶並不會看到此名稱。
命名建議容易辨識好理解,將來若選單數量較多會比較好管理維護。
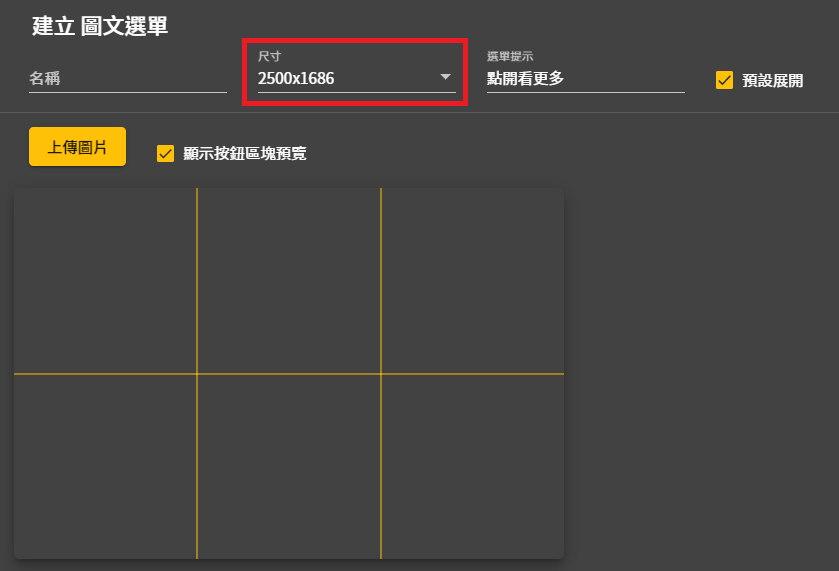
選擇選單的尺寸,僅有 2 種尺寸可以選擇,分別是 2500 * 1686 或 2500 * 843(單位px)。
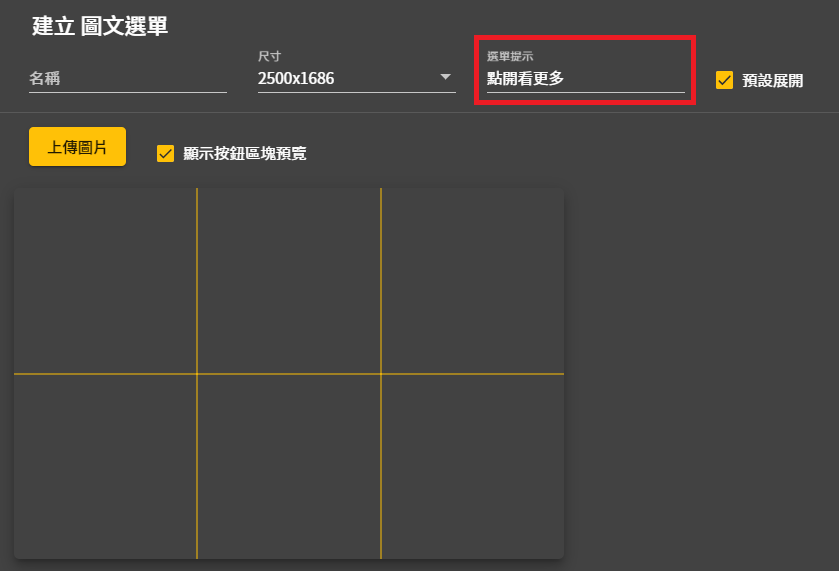
選單提示是指當用戶以手機使用機器人時,介面底部顯示的提示文字,適合的名稱有助於引導使用者使用選單。
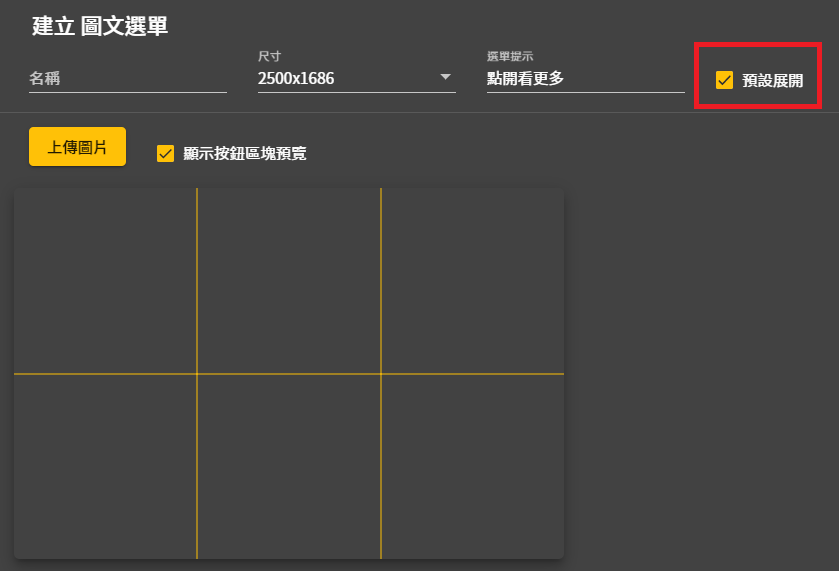
設定是否要 預設展開 選單,若勾選啟用,則使用者開起機器人時選單會自動展開顯示;反之,不會展開顯示。
根據需求自行上傳需要的圖片作為底圖,圖片尺寸要符合選擇的尺寸,且圖片檔案大小必須小於 1MB。

按鈕區塊預設劃分成6等分,可以根據需求新增、刪減。
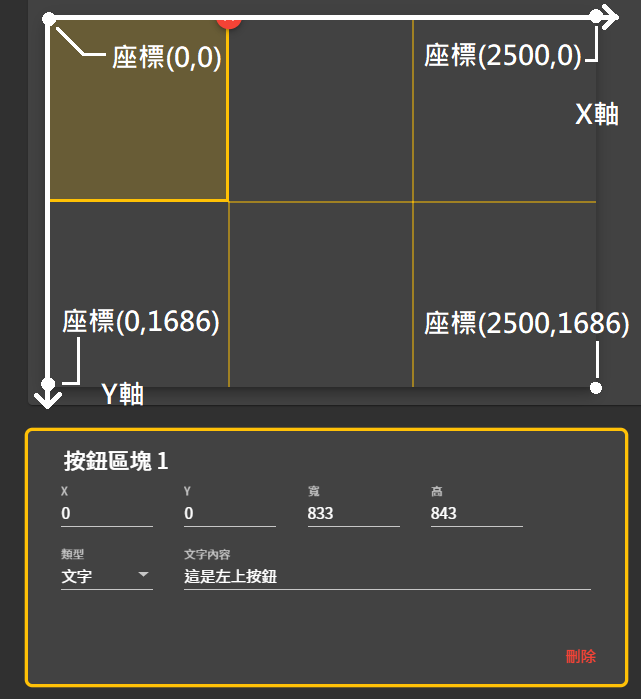
按鈕區塊的位置是以直角座標系進行設定,以上圖 2500 * 1686 (px)的尺寸為例,圖文選單左上角的座標為(0,0),右下角座標為(2500,1686),X軸向右,Y軸向下。
設定 按鈕區塊 的方法,除了直接透過座標計算位置來設定,也可以直接點選 按鈕區塊 拖拉調整位置跟尺寸。
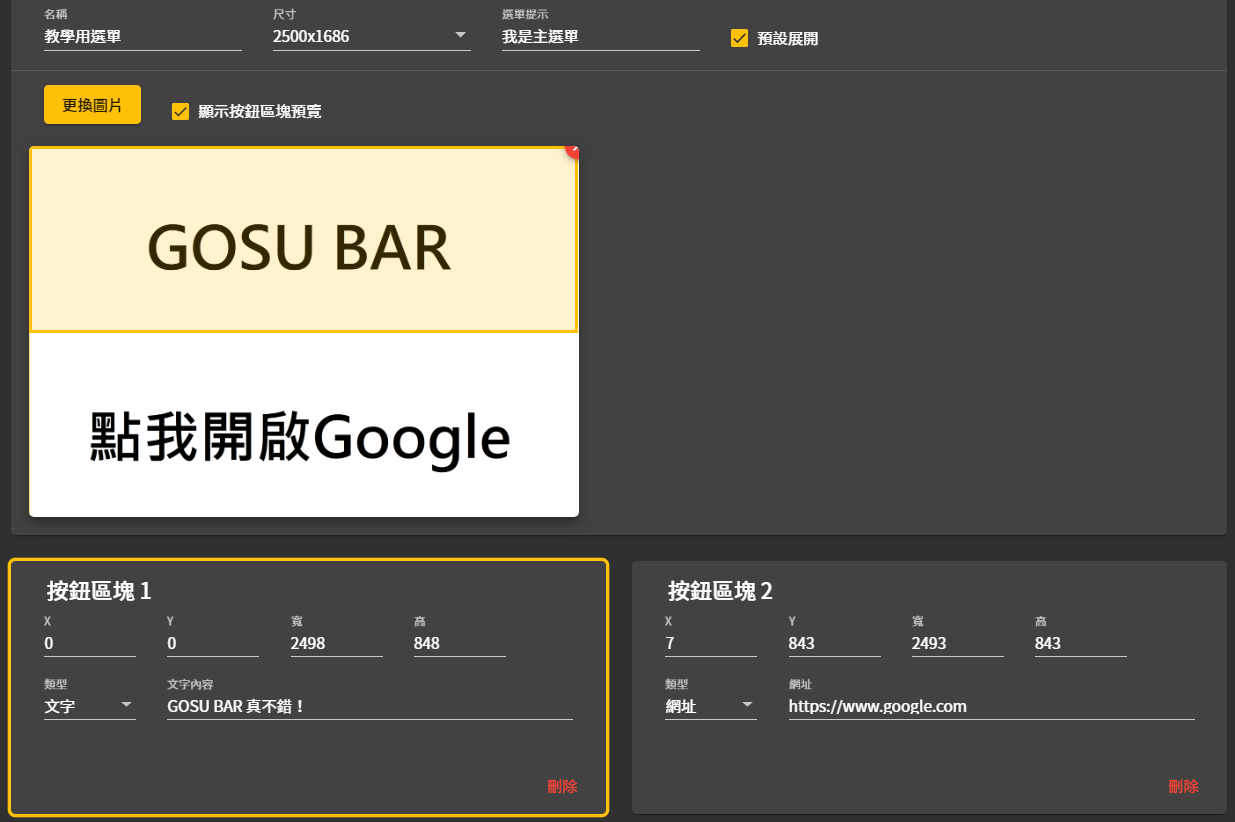
以上圖為例,選單有兩個按鈕區塊。
區塊1 為文字,用戶點選後會幫用戶說一句話「GOSU BAR 真不錯!」。
區塊2 為網址,用戶點選後會開啟瀏覽器至 Google 搜尋 。

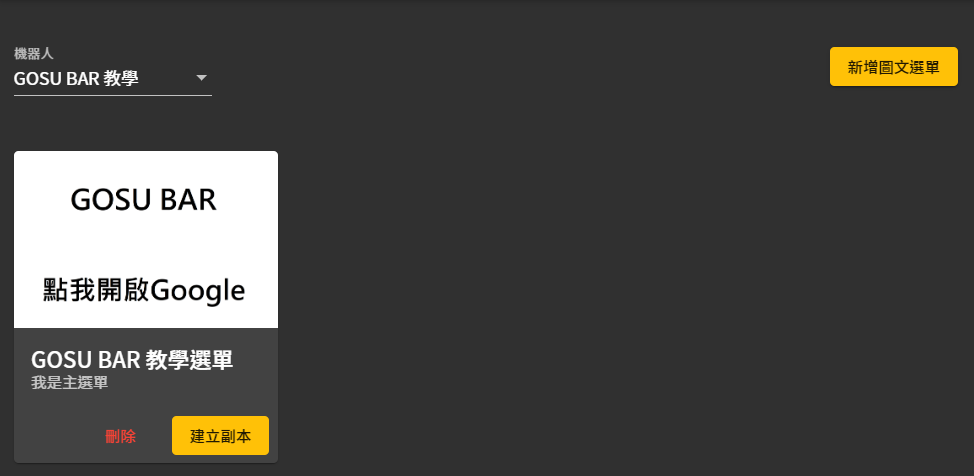
選單建立完成就會顯示在圖文選單清單中。
有時可能需要將圖文選單複製給其他機器人使用,或是想要複製副本修改內容另作他用,這時候可以按下建立副本。
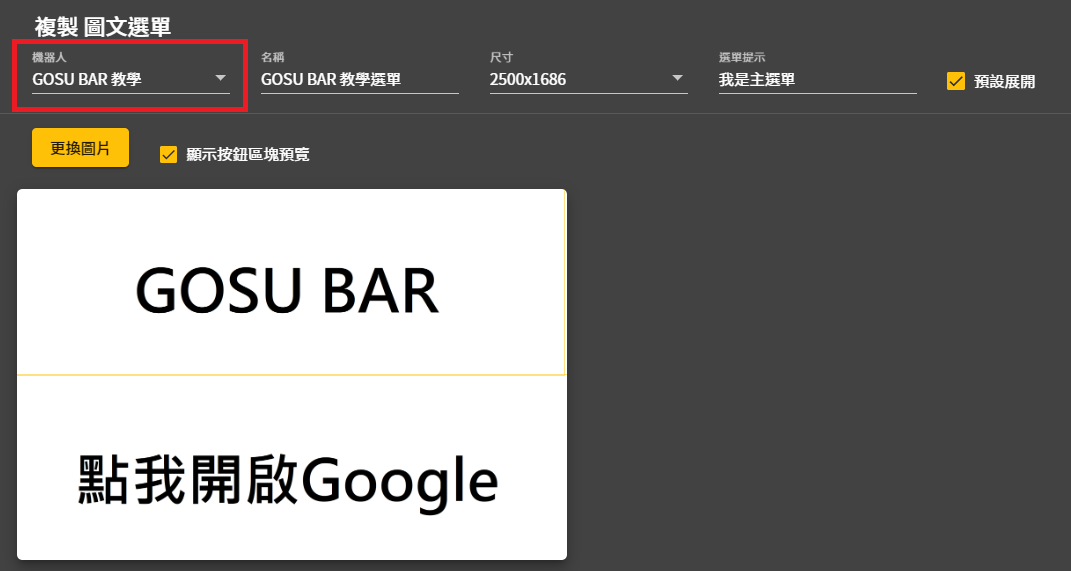
建立副本的介面,基本上與建立選單相同,差別在於多了機器人來源可以選擇,可以維持在原本的機器人建立副本,也可以建立副本給其他機器人使用。
