圖文選單 - 製作中
在 LINE 的聊天機器人中,我們可以設定圖文選單。
圖文選單的尺寸固定為 2500 * 1686 或 2500 * 843 (單位px) 這 2 種尺寸。選定好選單的尺寸後,可以在選單上根據需求建立不同尺寸的作用區域,每一個作用區域都可以設定不同的行為。選擇好尺寸後可以在選單上根據需求建立不同大小的作用域,每一個作用域都可以設定不同的行為。(行為共有3種類型:
行為共有 3 種類型,分別是:文字、網址、回傳資料)回傳資料。
文字是指當用戶點選到作用域時會幫用戶說一句話,通常會搭配流程編輯器,去設計一些文字指令,當用戶說出特定的指令時會觸發對應的事件
介面

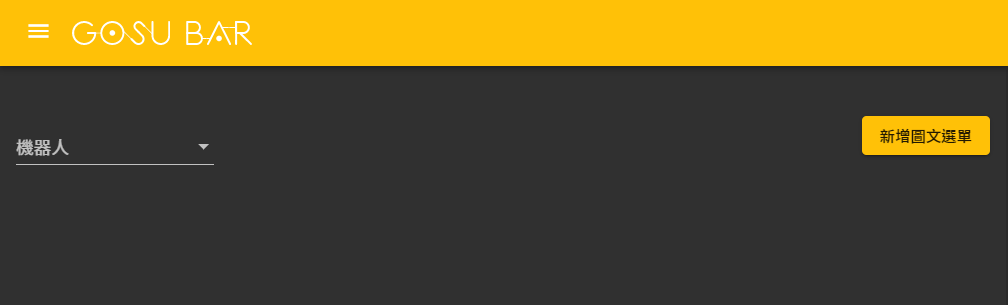
初次進入圖文選單的畫面。
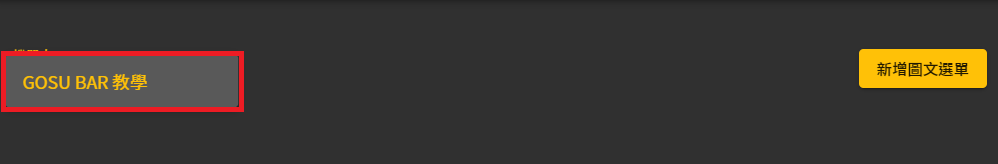
先選擇圖文選單要建立的機器人。
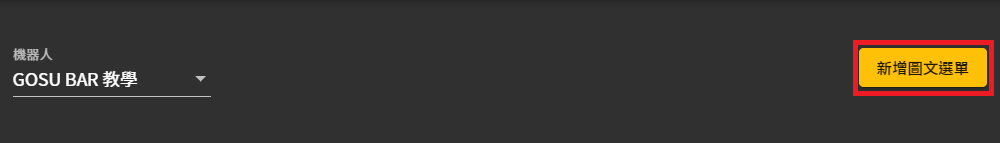
選擇好機器人後,按下 新增圖文選單。
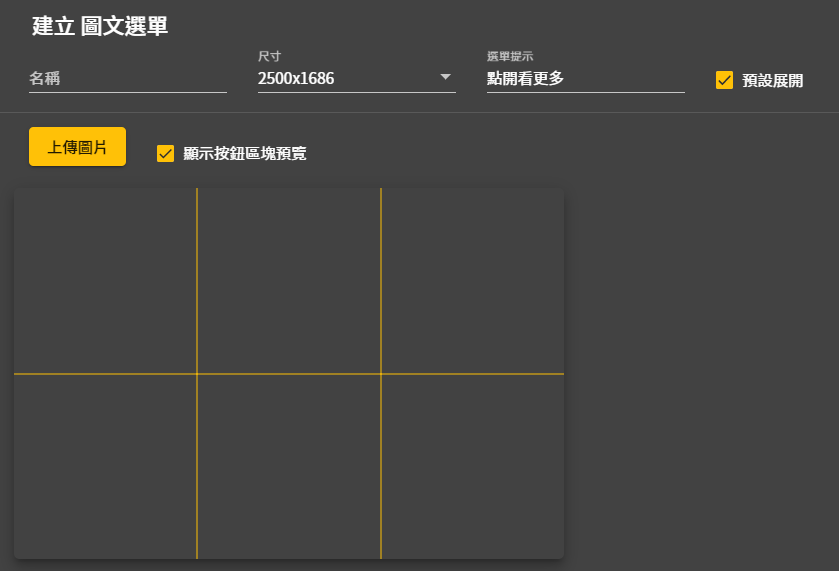
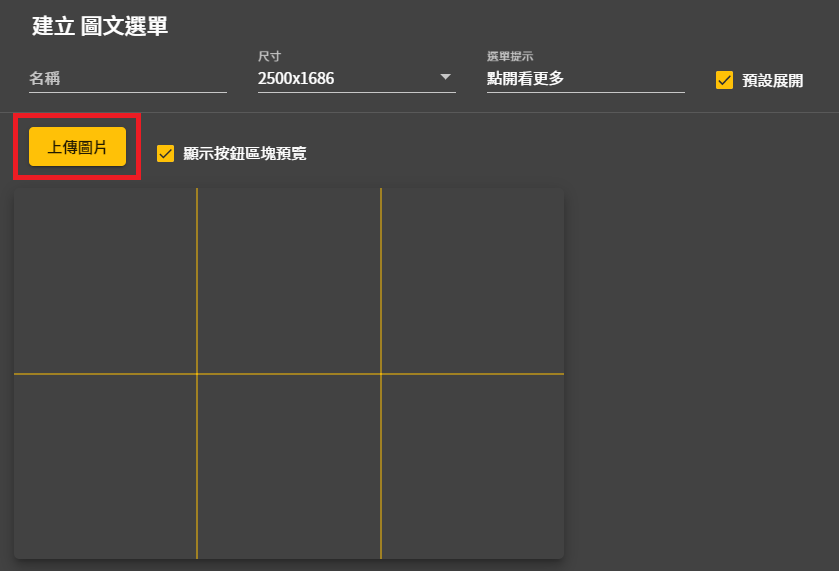
進到建立選單的介面。
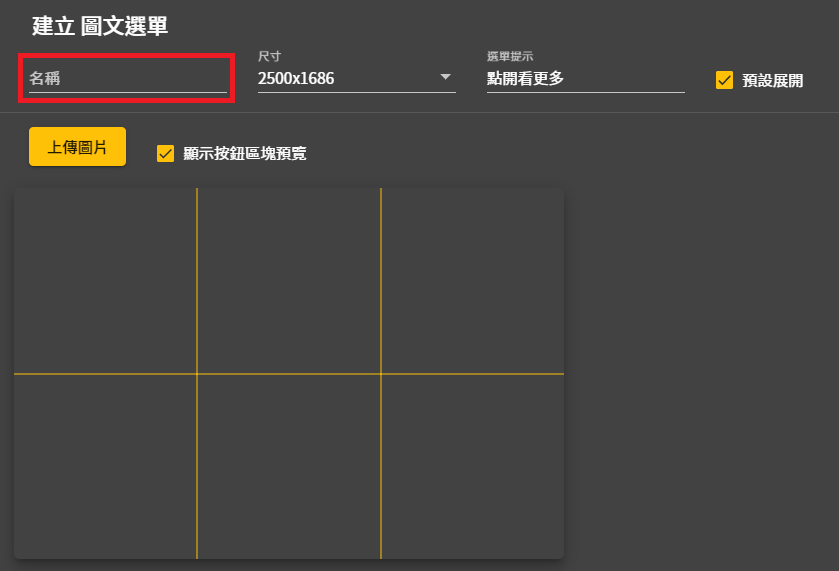
設定選單的名稱。
選單名稱是指在 GOSU BAR 後台中顯示的名稱,用戶並不會看到此名稱。
建議命名容易辨識理解,將來選單數量若變多會比較好維護。
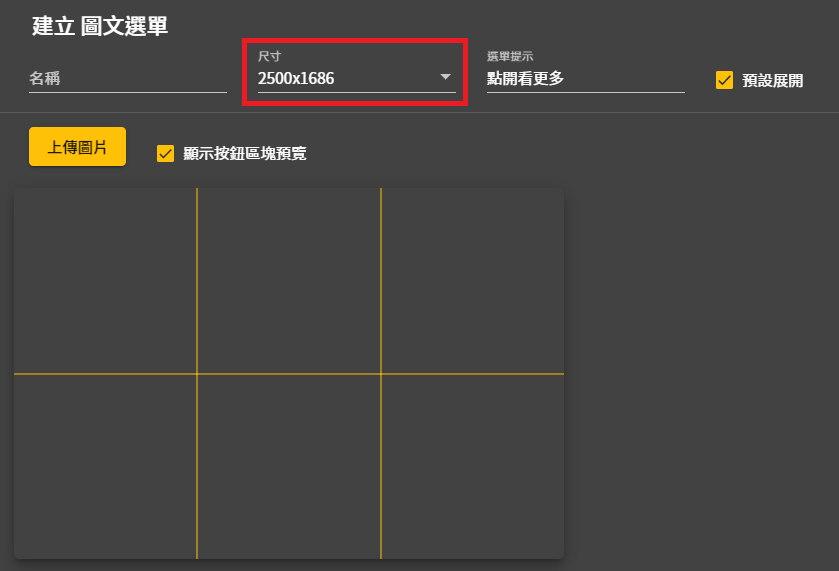
選擇選單的尺寸,僅有 2 種尺寸(2500 * 1686 或 2500 * 843,單位px)可以選擇。
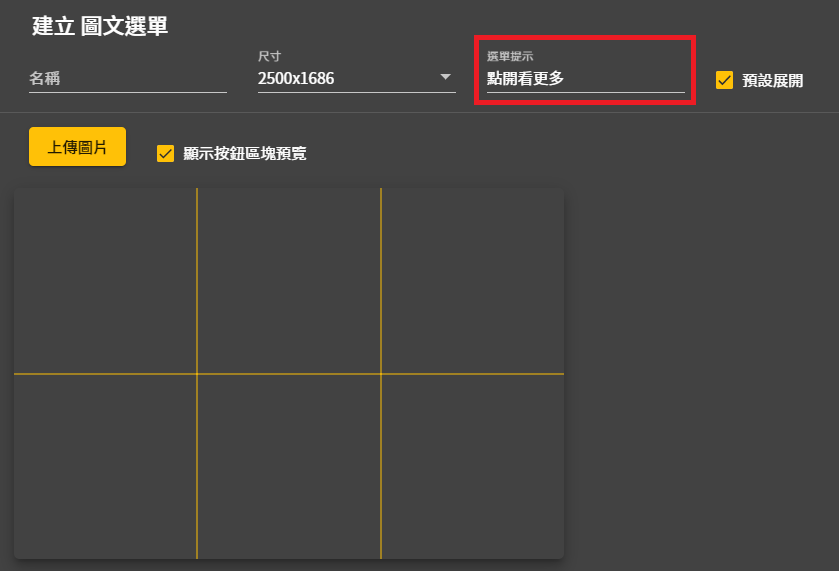
設定選單提示文字。
選單提示是指當用戶以手機使用機器人時,介面底部顯示的選單文字。
設定合適的名稱將有助於引導使用者點選使用。
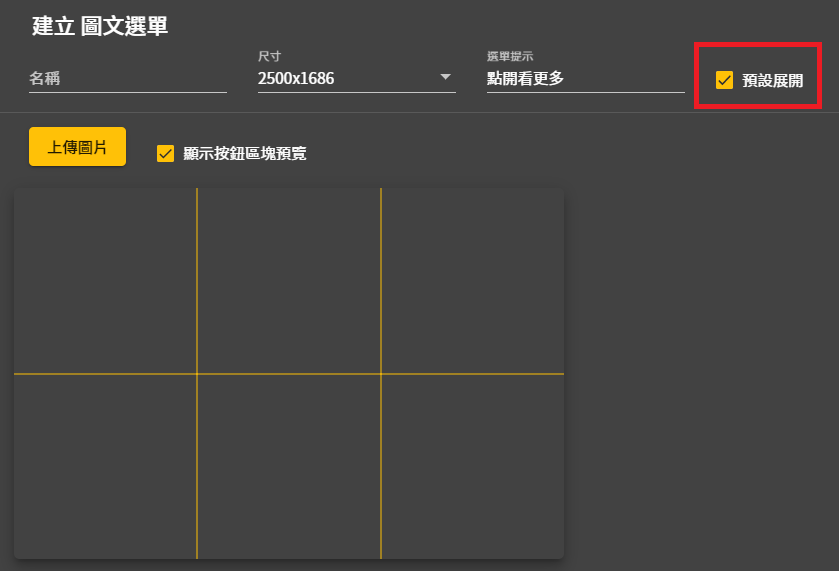
設定是否要 預設展開 選單。
若勾選啟用,則使用者點開機器人時選單都會自動展開顯示;反之,不會展開顯示。
根據需求自行上傳需要的圖片作為底圖,須注意圖片尺寸一定要完全符合選擇的尺寸,且圖片大小不得超過 1MB。
在上傳圖片之前,我們需要先規劃好選單

上傳底圖以上圖為例,希望:
1. 點選上排的作用域時會幫使用者說話「GOSU BAR 真不錯!」。
2. 點選下排的作用域會將用戶導向網頁並開啟 Google 搜尋。
主題二
主題三
