圖文選單 - 製作中
建立 圖文選單 提供 LINE 的聊天機器人使用。
圖文選單 的尺寸固定為 2 種尺寸,分別是 2500 * 1686 或 2500 * 843(單位px)。
選擇好要建立的尺寸後,根據需求可以建立不同大小的按鈕區塊,每個按鈕區塊可以設定不同的行為。
行為共有 3 種類型,分別是:文字、網址、回傳資料,當用戶點選按鈕區塊時就會觸發設定的行為。
-
-
文字 是指當用戶點選時會幫用戶說一句話,通常會搭配 流程編輯器 定義好的文字指令,讓用戶只需在選單上以點選的方式就可以直接下達指令,省去用戶手動輸入指令的困擾。
-
網址 是指要導向的網頁位置,設定好目的網址後,用戶點選就會直接開啟瀏覽器瀏覽網址的內容。
- 回傳資料 此功能尚未對外開放。
-
文字 是指當用戶點選時會幫用戶說一句話,通常會搭配 流程編輯器 定義好的文字指令,讓用戶只需在選單上以點選的方式就可以直接下達指令,省去用戶手動輸入指令的困擾。
介面

初次進入圖文選單的畫面。
先選擇圖文選單要建立的機器人。
選擇好機器人後,按下 新增圖文選單。
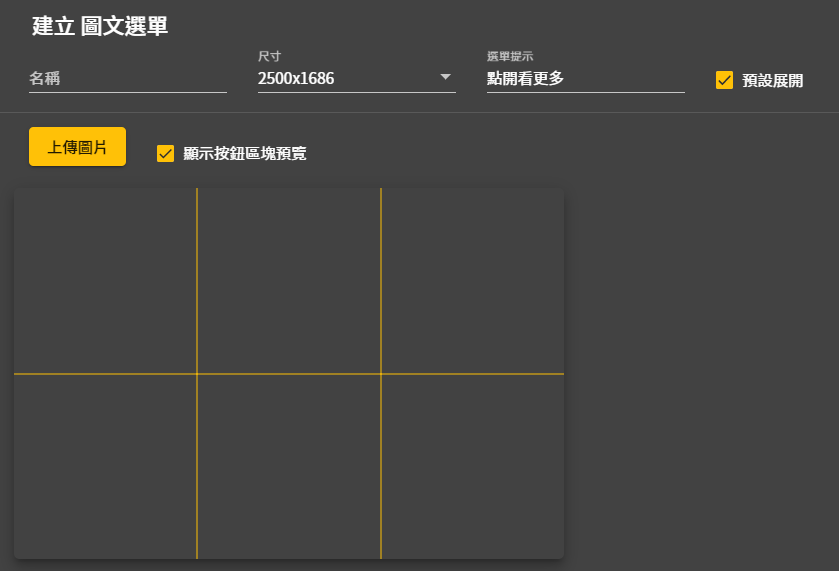
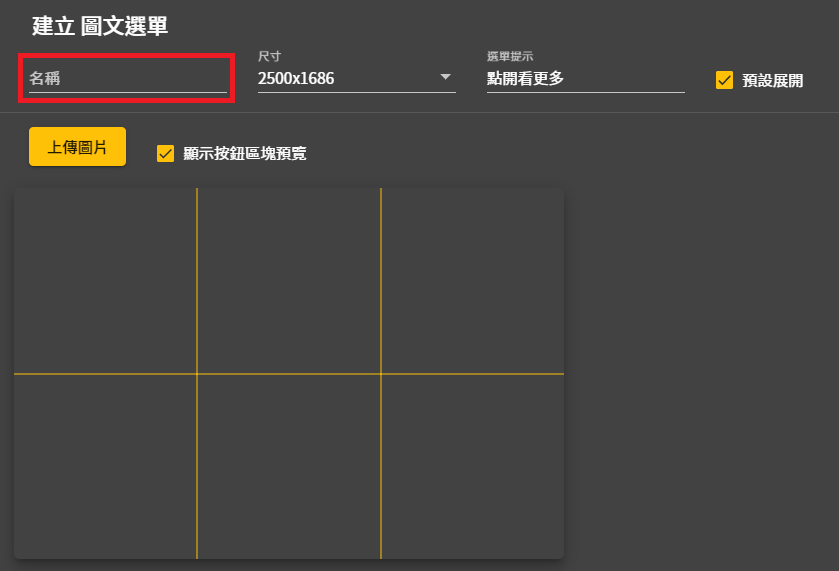
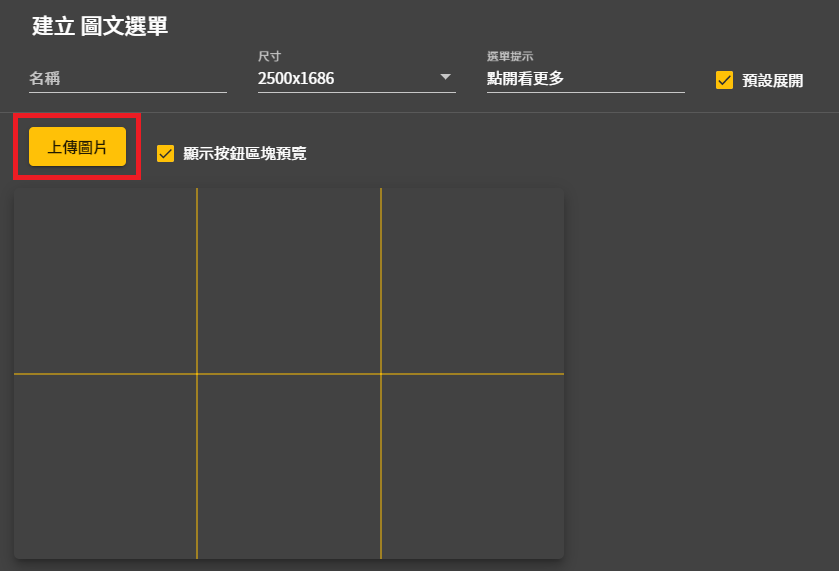
進到建立選單的介面。
選單名稱是指在 GOSU BAR 後台中顯示的名稱,用戶並不會看到此名稱。建議命名容易辨識理解,將來若選單數量較多會比較好維護。
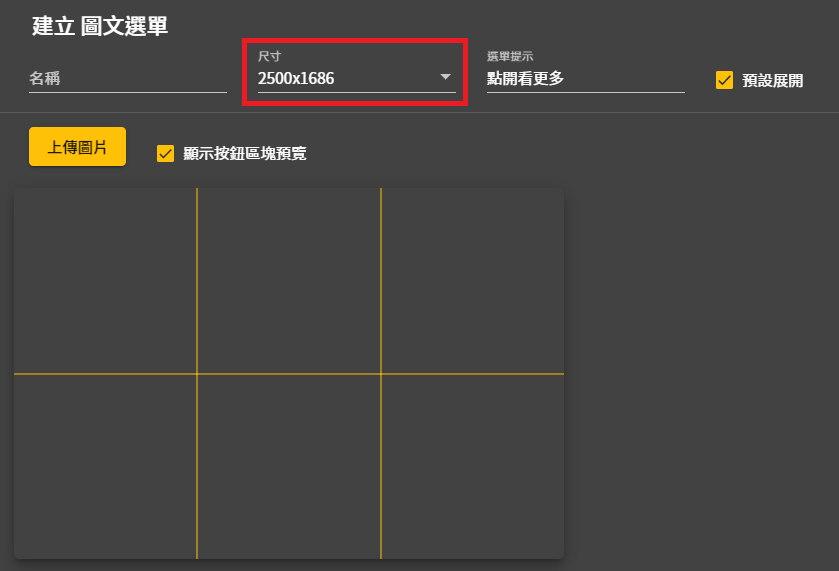
選擇選單的尺寸,僅有 2 種尺寸可以選擇,分別是 2500 * 1686 或 2500 * 843(單位px)。
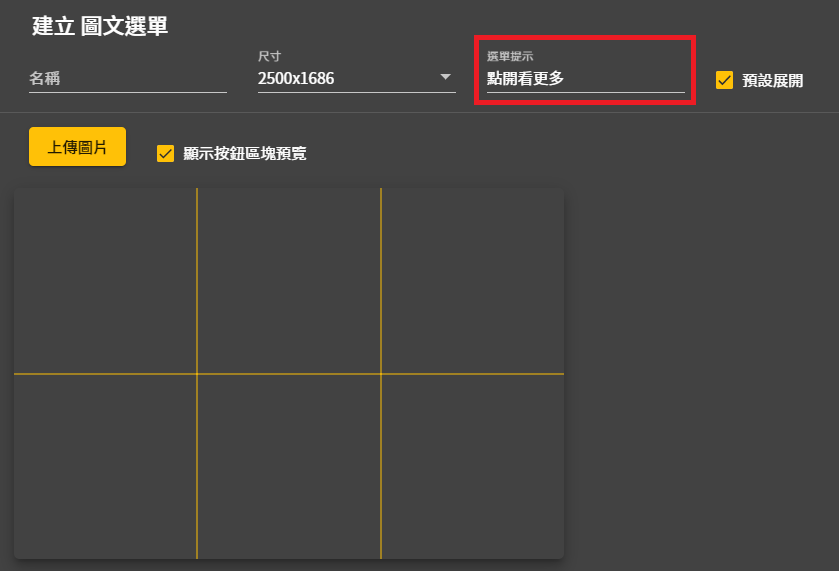
選單提示是指當用戶以手機使用機器人時,介面底部顯示的選單文字,合適的命名有助於引導使用者使用選單。
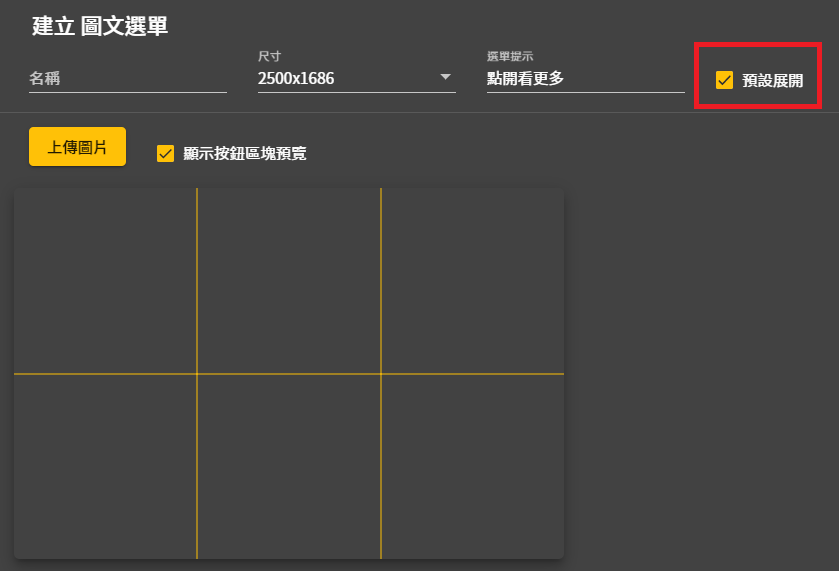
設定是否要 預設展開 選單,若勾選啟用,則使用者開起機器人時選單會自動展開顯示;反之,不會展開顯示。
根據需求自行上傳需要的圖片作為底圖,圖片尺寸要符合選擇的尺寸,且圖片檔案大小必須小於 1MB。

按鈕區塊預設劃分成6等分,可以根據需求新增、刪減。
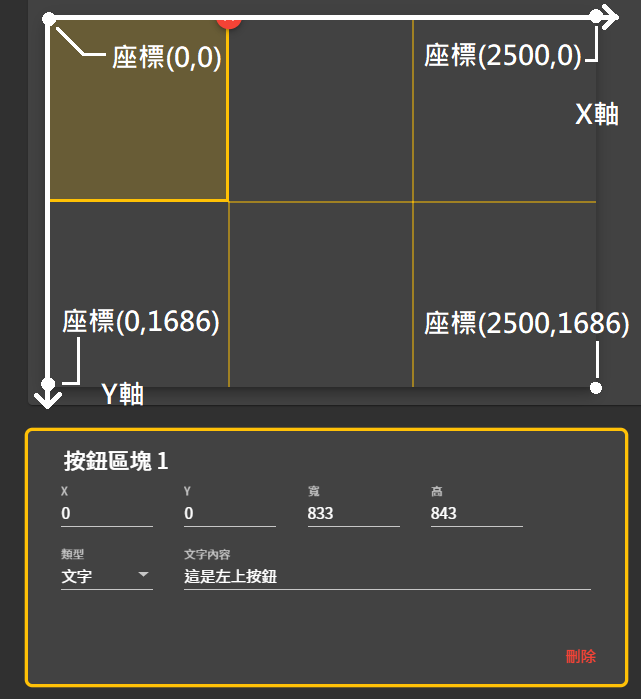
按鈕區塊的位置是以直角座標系進行設定,以圖文選單的左上角為座標(以上圖 2500 * 1686 (px)的尺寸為例,圖文選單左上角的座標為(0,0),右下角為座標(右下角座標為(2500,1686),請參考上方示意圖。X軸向右,Y軸向下。按鈕區塊預設會劃分成6等分,可以根據需求自行新增、刪減。按鈕區塊點選後可以直接以拖拉方式調整位置與尺寸,或是直接透過座標軸計算出區塊的位置及尺寸。設定 按鈕區塊 的方法,除了直接透過座標計算位置來設定,也可以直接點選 按鈕區塊 拖拉調整位置跟尺寸。
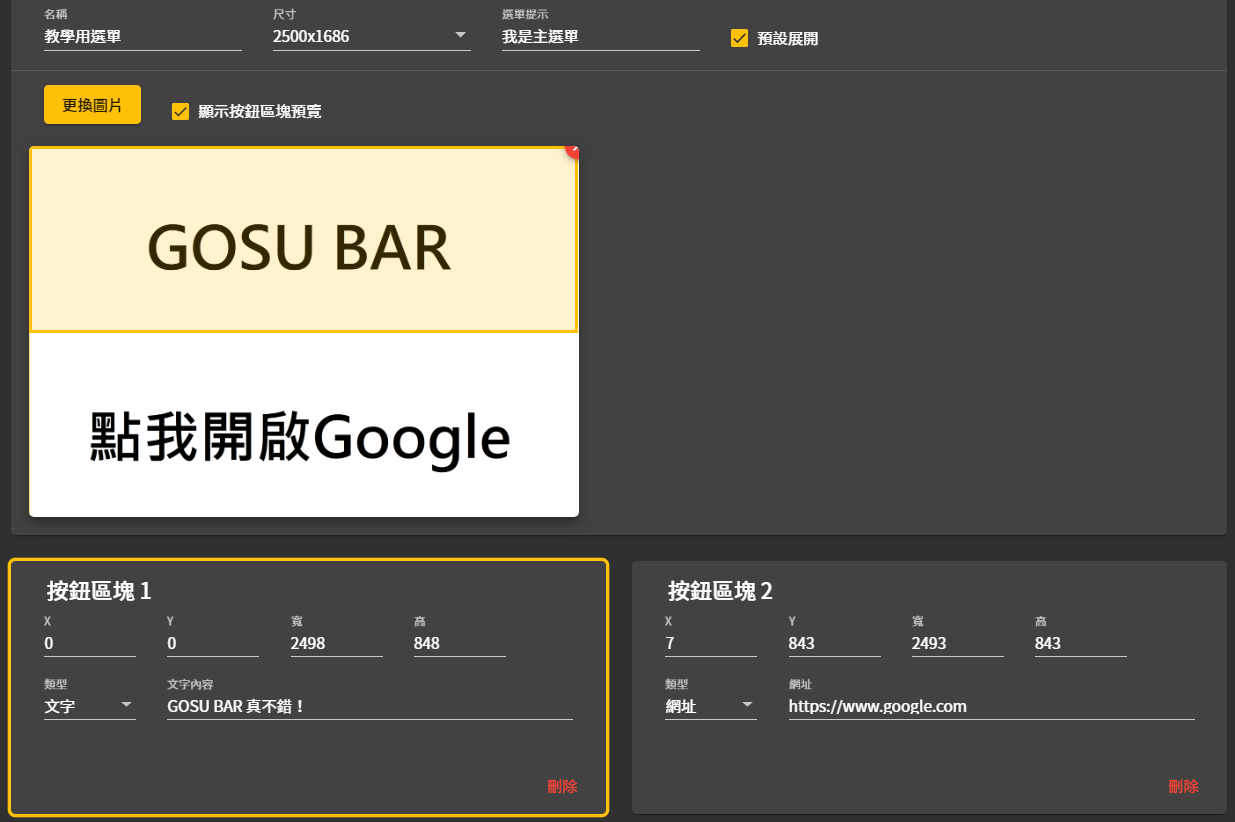
以上圖為例,希望做到:
- 點選上排按鈕區塊時,會幫使用者說話「GOSU BAR 真不錯!」。
- 點選下排按鈕區塊時,會開啟 Google 搜尋。
主題二
主題三
