圖像編輯器 - 製作中
若有重複使用訊息的需求,可以在 圖像編輯器 建立訊息範本,這些範本除了在 圖像編輯器 中可以統一管理維護,也可以在 流程編輯器、1:1私訊、群發訊息 中重複使用。
先介紹編輯介面的部分
-
功能列
 上方功能列由左至右依序是:
上方功能列由左至右依序是:- 範本名稱:
點選後可以重新命名。
- 圖層尺寸:
顯示範本的圖層尺寸。以卡片範本為例,圖層尺寸為固定值不可更改。
- 開啟檔案:
點選後回到圖像編輯器的範本清單。
- 建立副本:
對範本建立副本,要建立副本前必須先進行儲存。
- 編輯:
點選後可以對範本內容進行編輯,不同種類的範本組成結構略有不同。
- 資源:
點選後可以建立 輸入參數,透過 輸入參數 來接收外部導入的資料並使用,藉由這種方式可以提高範本的應用範圍。操作方式與相關應用會在後續介紹中說明。
- 儲存:
儲存目前範本的內容。
- 範本名稱:
-
範本結構
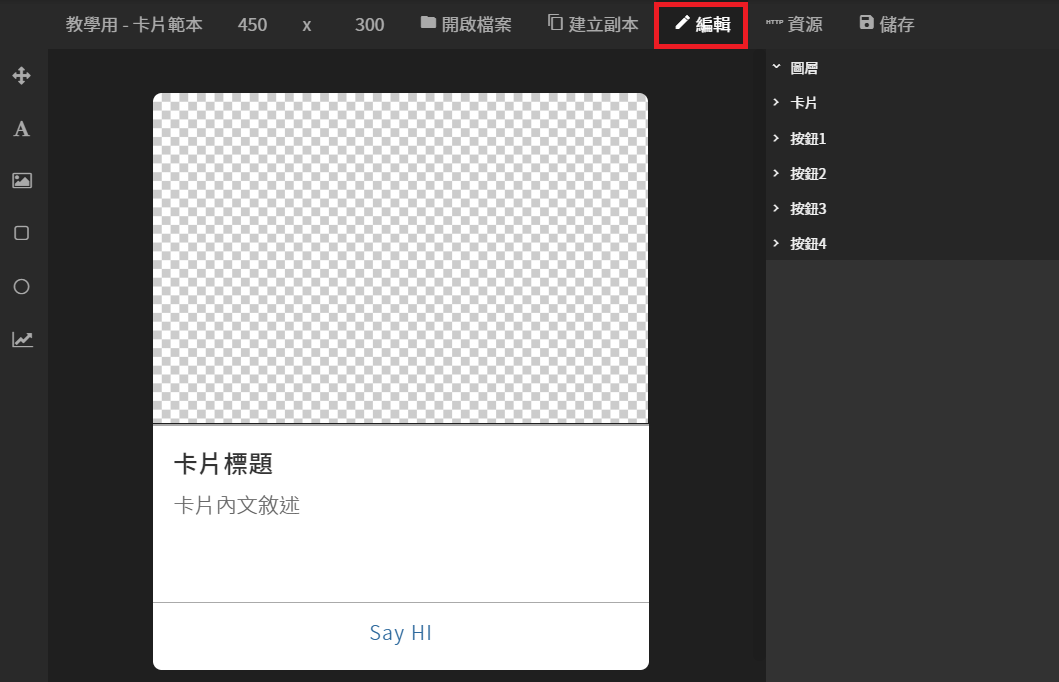
 選擇 編輯 頁籤後可以看到範本結構:
選擇 編輯 頁籤後可以看到範本結構:
- 圖層(通用):
每種範本訊息都包含圖層。
圖層的範圍等於灰白方格的範圍,是範本結構之中彈性最大的結構,可以依需求自行設計!
資源建立的 輸入參數 可以在這裡代入使用。
- 卡片(僅卡片範本):
可以設定儲存格式、靜態/動態、標題、內文以及替代文字。
靜態/動態:使用資源導入的外部資料若會隨時間動態改變,請勾選啟用動態;反之,請維持靜態設定。
替代文字:接收到此範本的訊息時,要顯示的提示文字。
資源建立的 輸入參數 可以在這裡代入使用。
- 按鈕(僅卡片範本):
按鈕類型可以根據需求選擇說話或網址。
說話是指替使用者說一句話,網址則是開啟瀏覽器瀏覽網址內容。
資源建立的 輸入參數 可以在這裡代入使用。
- 海報(僅海報範本):
可以設定儲存格式、靜態/動態、替代文字。
資源建立的 輸入參數 可以在這裡代入使用。
- 圖片(僅圖片範本):
可以設定儲存格式、靜態/動態、替代文字。
資源建立的 輸入參數 可以在這裡代入使用。
- 圖層(通用):
-
工具列

點選左側小圖示可以切換對應的功能,由上往下依序是:- 移動:
透過此工具可以選擇與拖曳圖層。
- 文字:
在範本圖層中以拖拉方式建立。
文字圖層中可以直接輸入文字,或是使用資源建立的 輸入參數,透過 輸入參數 取得外部導入的文字資料。
- 圖片:
在範本圖層中以拖拉方式建立。
圖片圖層可以上傳本地圖片檔或是使用公開的圖片網址,或是使用資源建立的 輸入參數,透過 輸入參數 取得外部導入的圖片網址。
- 矩形:
在範本圖層中以拖拉方式建立。
矩形圖層可以設定顏色、透明度、圓角、邊框、陰影。
- 圓形:
在範本圖層中以拖拉方式建立。
圓形圖層可以設定顏色、透明度、邊框、陰影。
- 圖表:
在範本圖層中以拖拉方式建立。
- 移動:
接下來示範一些範本應用的例子。
-
示範-卡片範本
- 情境:
發送給名單內的所有用戶各一張卡片,這張卡片的圖片就是用戶本人的頭像,標題是用戶的暱稱,內文是固定的文字「我愛 GOSU BAR!」,並且有2個說話類型的按鈕,其中 按鈕2 的內容要透過外部代入文字資料。
從以上需求中可以得知 用戶頭像、用戶暱稱、按鈕2的內容 這三個資料需要經由外部導入取得,我們可以建立三個 輸入參數 分別對應這三個要導入的資料。大多數情境會以一個參數對應一個外部資料的方式取得外部資料,會比較好理解與維護。
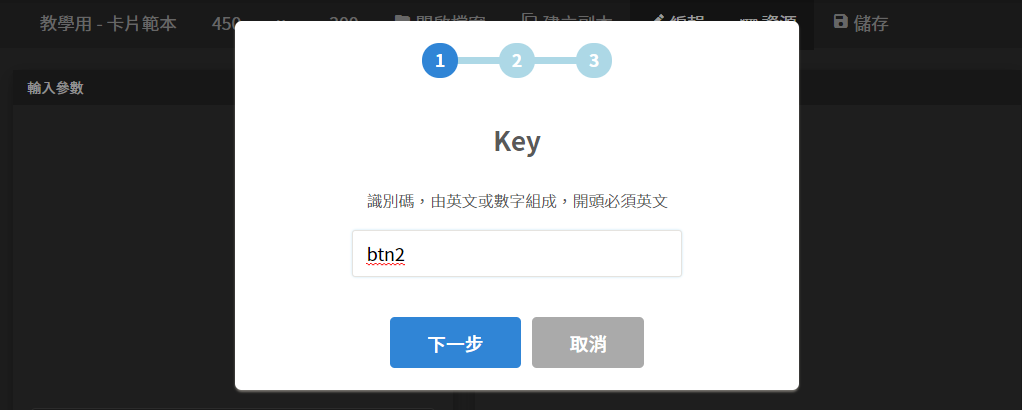
輸入參數 本身是由 key、中文名稱、預設值 所組成,其中 key 的值只能以 英文+數字 命名,而在圖像編輯器中若要直接使用 輸入參數 的資料,會以 ${prop.KEYNAME} 來表示該參數從外部接收的資料。
理解上述概念後,就來開始新增 輸入參數 吧!
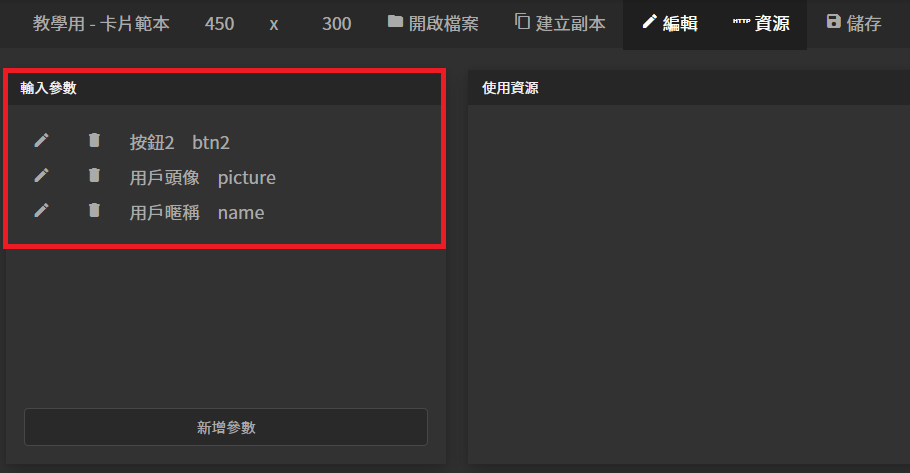
首先先建立提供給 按鈕2 使用的參數,為了方便未來管理維護,參數 key 直接命名為 btn2。
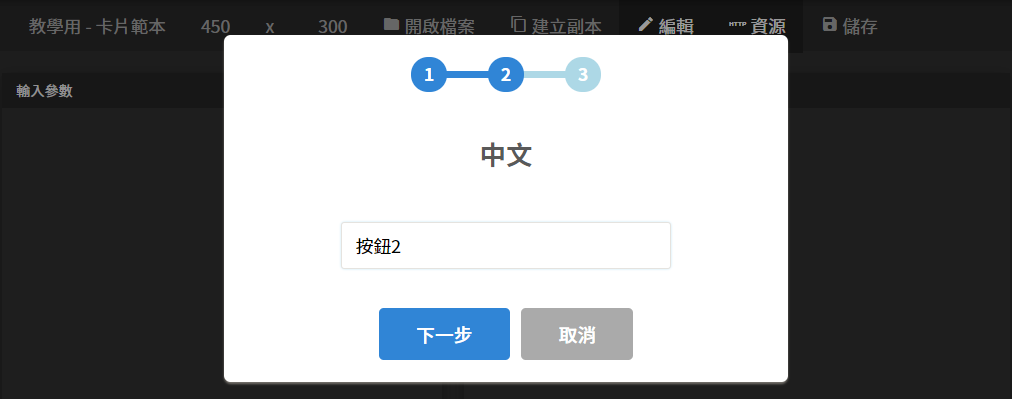
中文名稱命名為 按鈕2 。
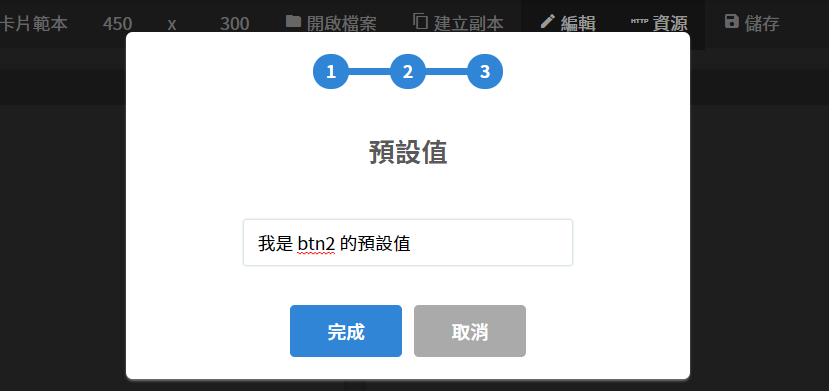
參數預設值因為只是示範,故隨意命名即可(示意圖中命名為「我是 btn2 的預設值」),實際應用時則依照使用情境給予最適合的預設值。
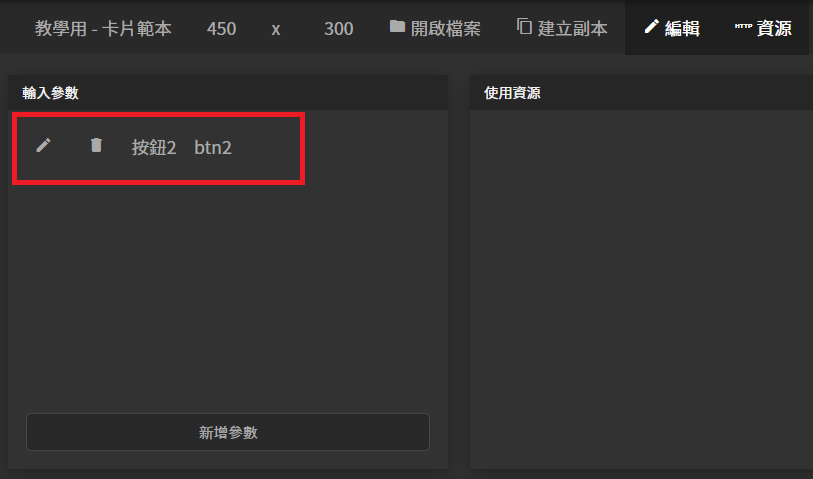
新增完成的 輸入參數會顯示於此。若要更改名稱或是預設值,可以點選 筆的小圖示 進行編輯。

以同樣方式再另外建立 key 為 picture 與 key 為 name 的 輸入參數,分別對應 用戶頭像 與 用戶暱稱。
註:用戶頭像的預設值一般來說就是要作為預設頭像使用,因此需要輸入的是預設圖片的網址。網址可以透過一些上傳圖片的服務取得,記得網址須對外公開。
接著回到 編輯 ,開始設定卡片範本的內容吧!
在圖層中是以 直角座標系 的方式決定圖層的位置。
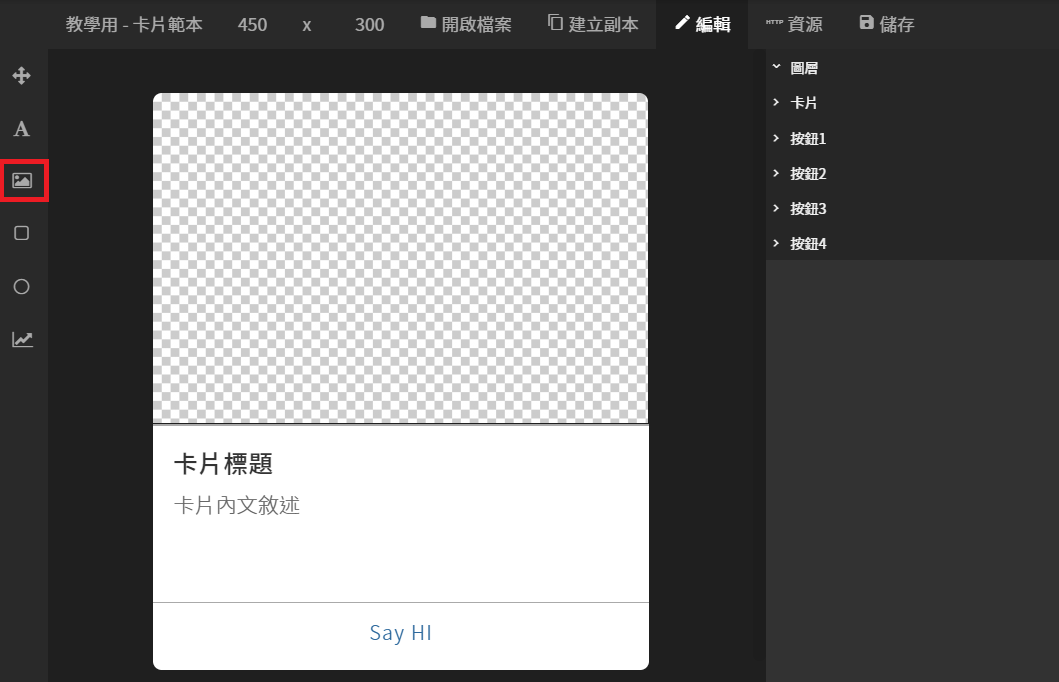
先點選小工具的圖片,準備建立用戶頭像。
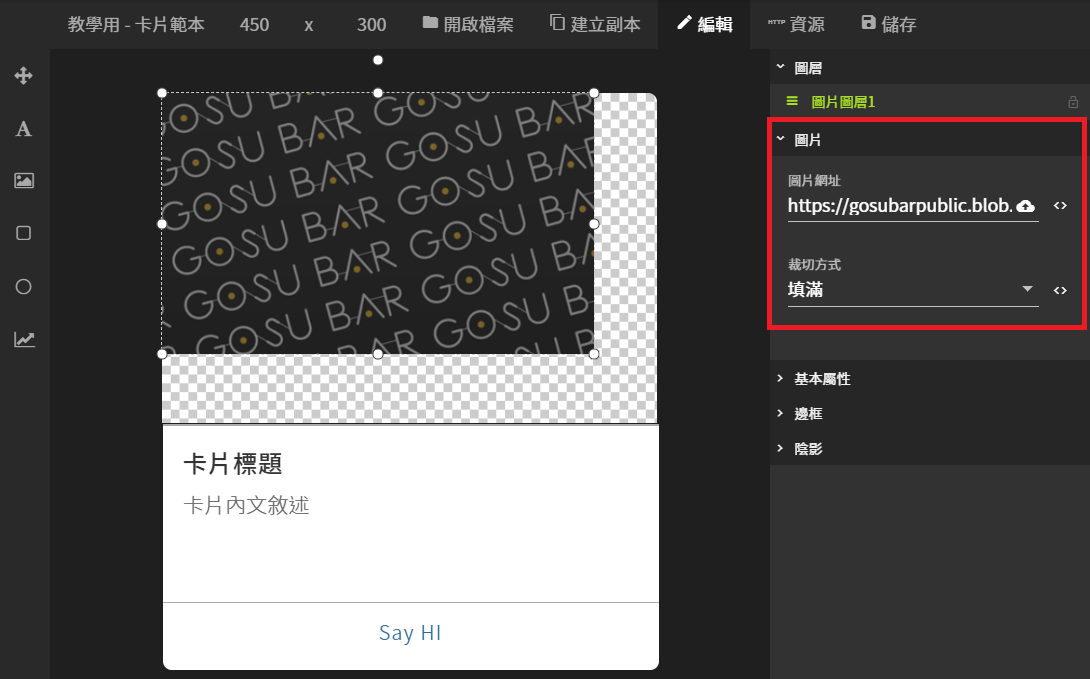
透過拖拉方式建立出一個圖片圖層,可以看到在右側範本結構的圖層中多出了「圖片圖層1」。
點選「圖片圖層1」,這時右邊的範本結構變成圖層結構,包含:圖層、圖片、基本屬性、邊框、陰影。
點選圖片,可在此上傳圖片、使用公開的圖片網址,或是直接代入 輸入參數,並設定圖層區塊顯示的裁切方式(填滿、符合大小、擴展、置中、並列)。
請點選框選處的「撰寫一小段程式碼」,因為範例目的是讓卡片的圖是收到卡片的用戶頭像,所以圖片網址要使用 輸入參數 ${prop.picture},才能透過這個參數接收外部傳入的用戶頭像。
在展開的介面中輸入「${prop.picture}」,輸入完畢後點選外圍空白處離開輸入介面。
凡是有使用程式碼或使用 輸入參數,設定欄位就會變成紅色框選處的樣子。
基本屬性:可以設定圖層座標位置、寬度、高度、旋轉角度、背景色、不透明度。
先將圖片填滿圖層範圍。可以使用移動工具直接拖曳圖片的位置與尺寸,或是直接輸入參數的方式進行設定。為了將建立的 圖片圖層1 填滿整個範圍,請X、Y軸座標設為0,寬度450,高度300。
邊框:可以設定邊框樣式(實線、虛線)、樣式寬度、顏色。此範例不需要進行設定。
陰影:可以設定X、Y軸的偏移量、模糊、顏色。此範例不需要進行設定。
再來是設定標題,同圖片使用 輸入參數 接收外部代入的用戶姓名資料。 展開的介面中輸入「${prop.name}」,輸入完畢後點選外圍空白處離開輸入輸入介面。
展開的介面中輸入「${prop.name}」,輸入完畢後點選外圍空白處離開輸入輸入介面。
有發現嗎?透過卡片即時預覽可以看到標題變成 輸入參數 name 當初設定的預設值了!
(示意圖中設定的預設值為「用戶暱稱預設值」)
- 情境:
-
示範-海報範本
- 情境:
- 情境:
-
示範-圖片範本
- 情境:
- 情境: